Questa guida è per voi se volete utilizzare il vostro DanDomain con Vendino.
Creare un utente API
Prima di poter fornire l'accesso a Vendino dal proprio negozio web DanDomain, è necessario creare un utente per Vendino. Questo utente viene utilizzato da Vendino per parlare con il vostro negozio web. Si crea un nuovo utente nella dashboard di DanDomain e si può utilizzare la guida passo-passo qui sotto per aiutarsi.
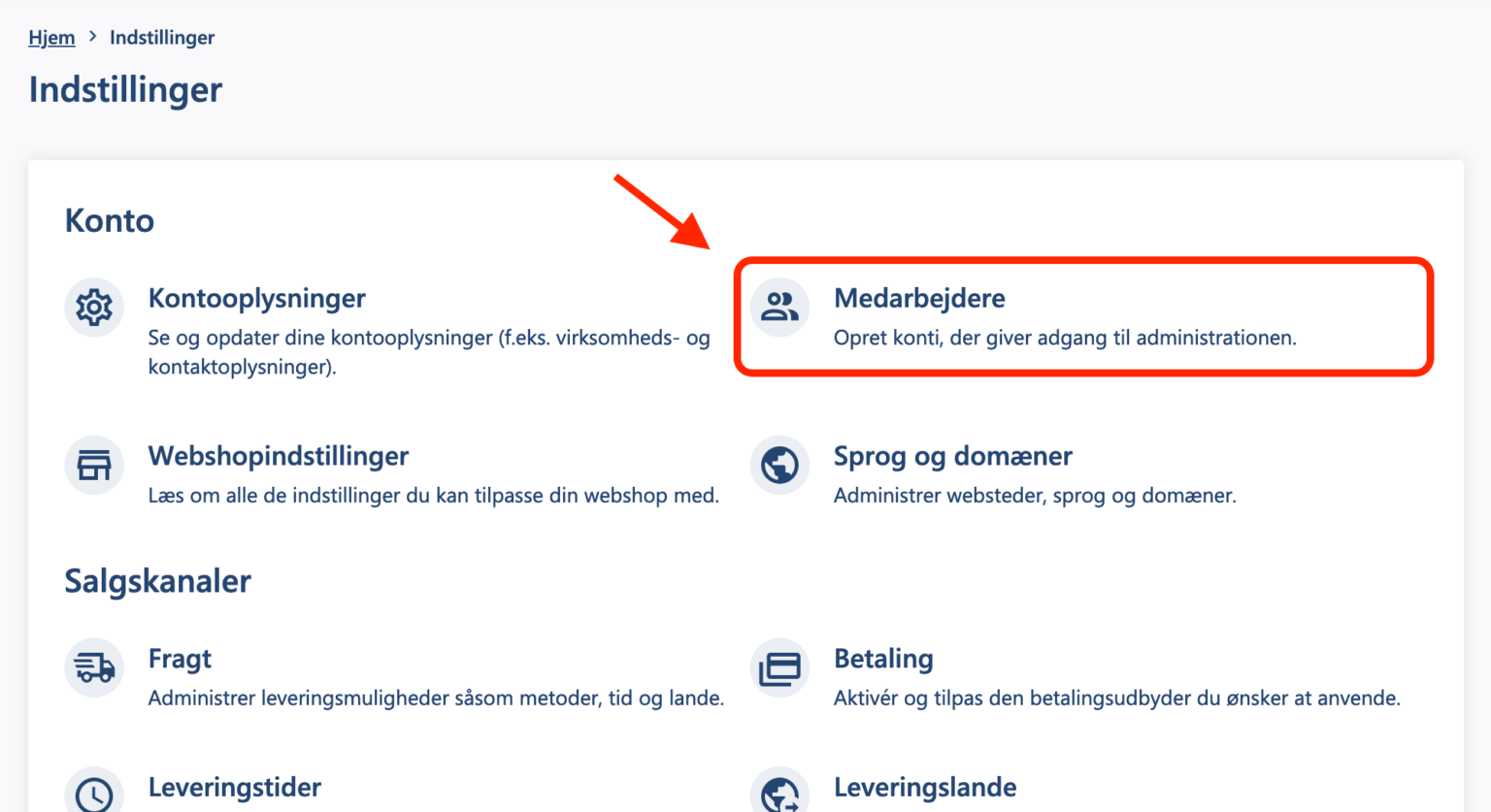
1. Andare a Impostazioni e preferenze > I dipendenti

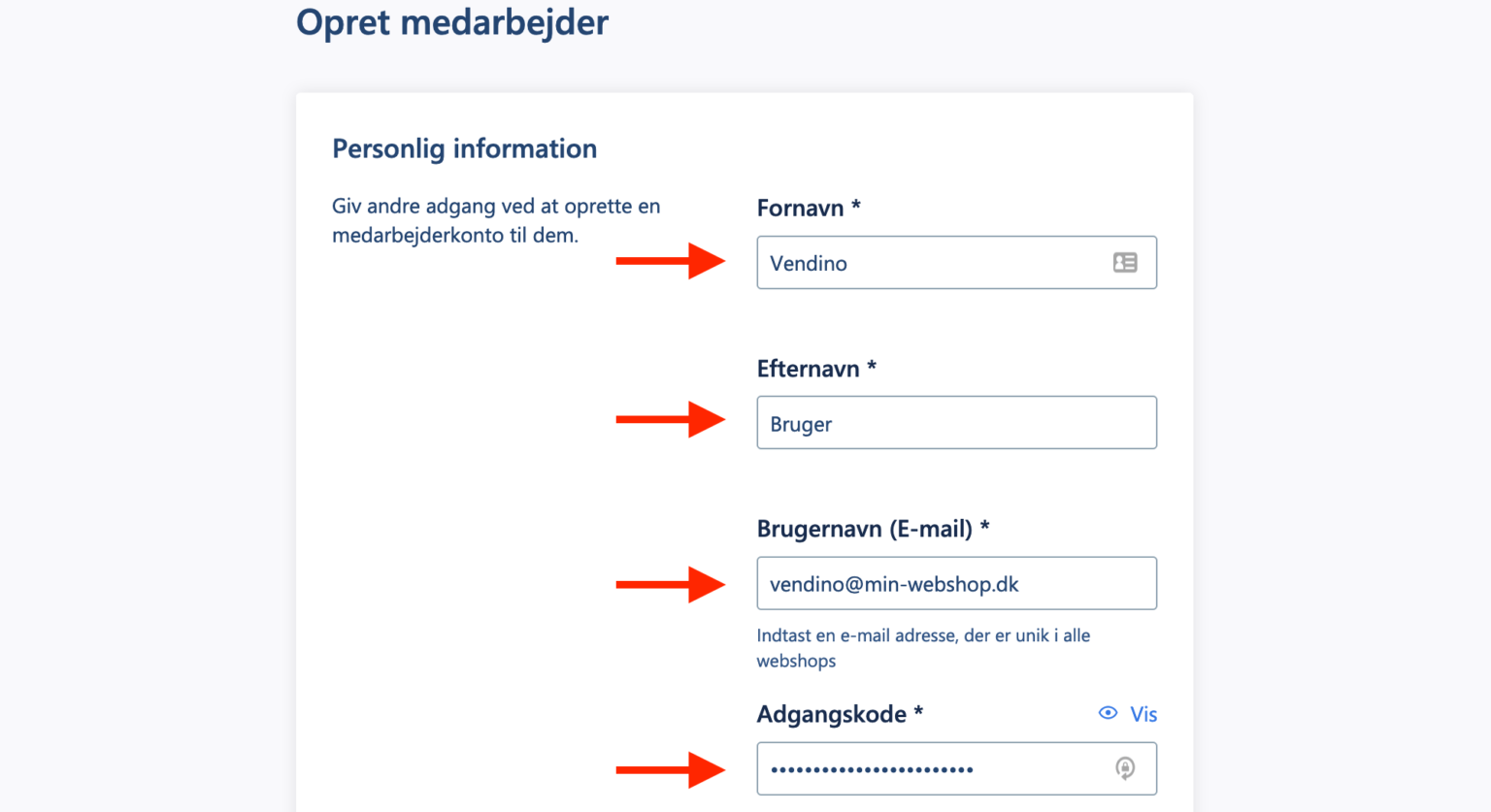
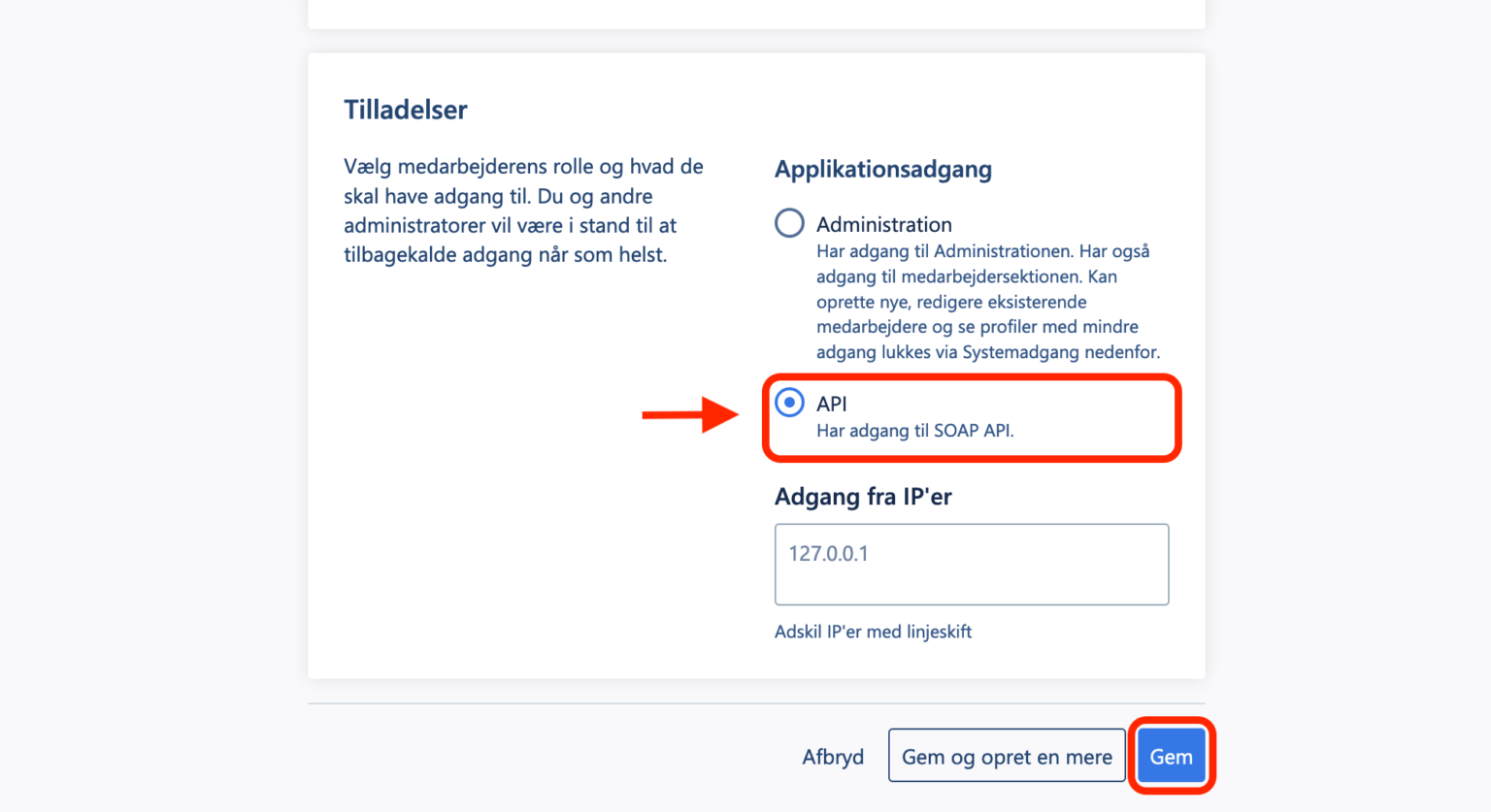
Creare un nuovo dipendente con accesso all'API SOAP.


ATTENZIONE! Selezionare un indirizzo e-mail fittizio per l'utente. Non verrà inviata alcuna e-mail a questo indirizzo. Ad esempio, utilizzare [email protected], dove "min-webshop.dk" è sostituito dal proprio dominio. Ricordarsi di annotare la password. Ne avrete bisogno in seguito.
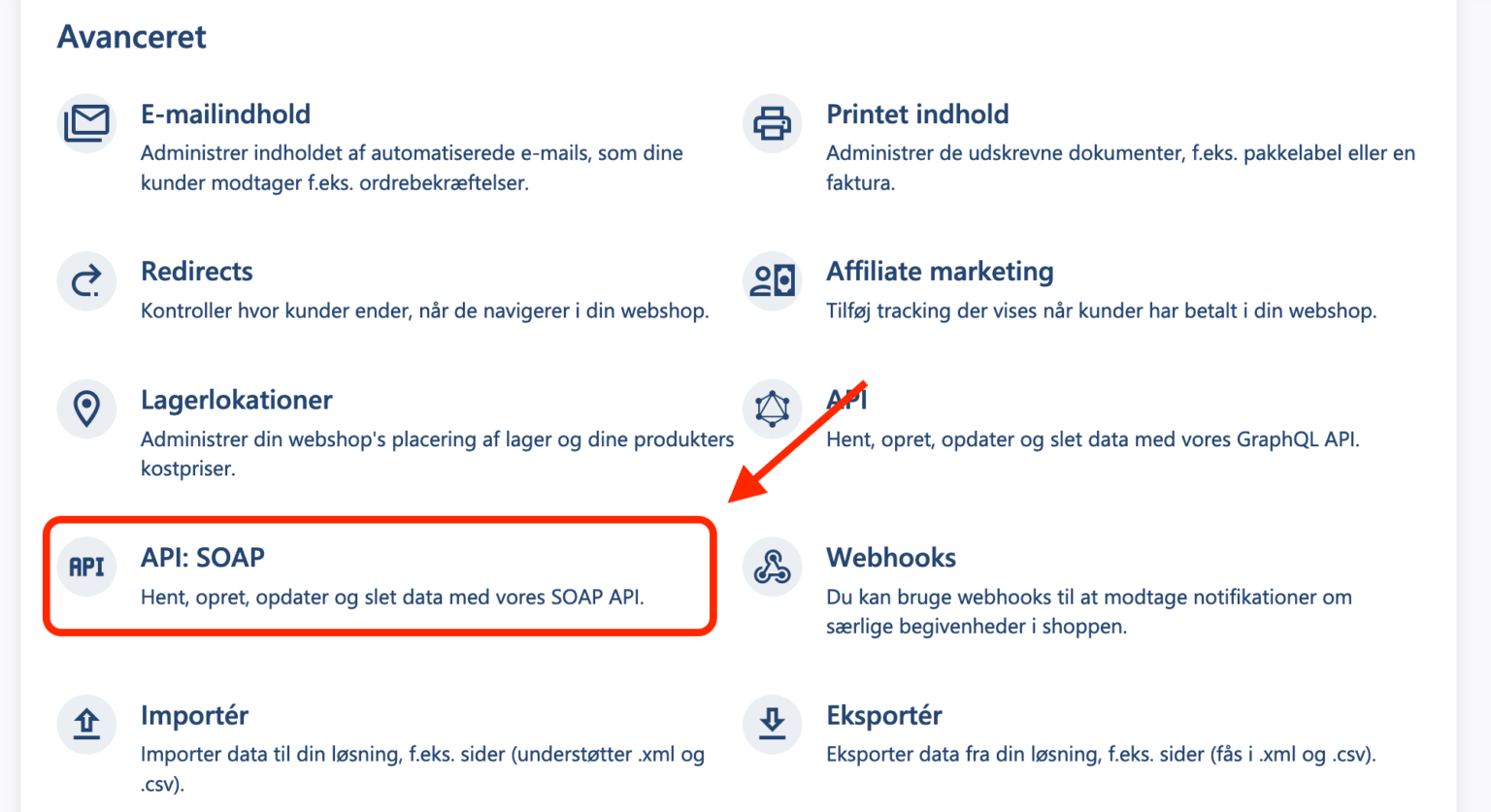
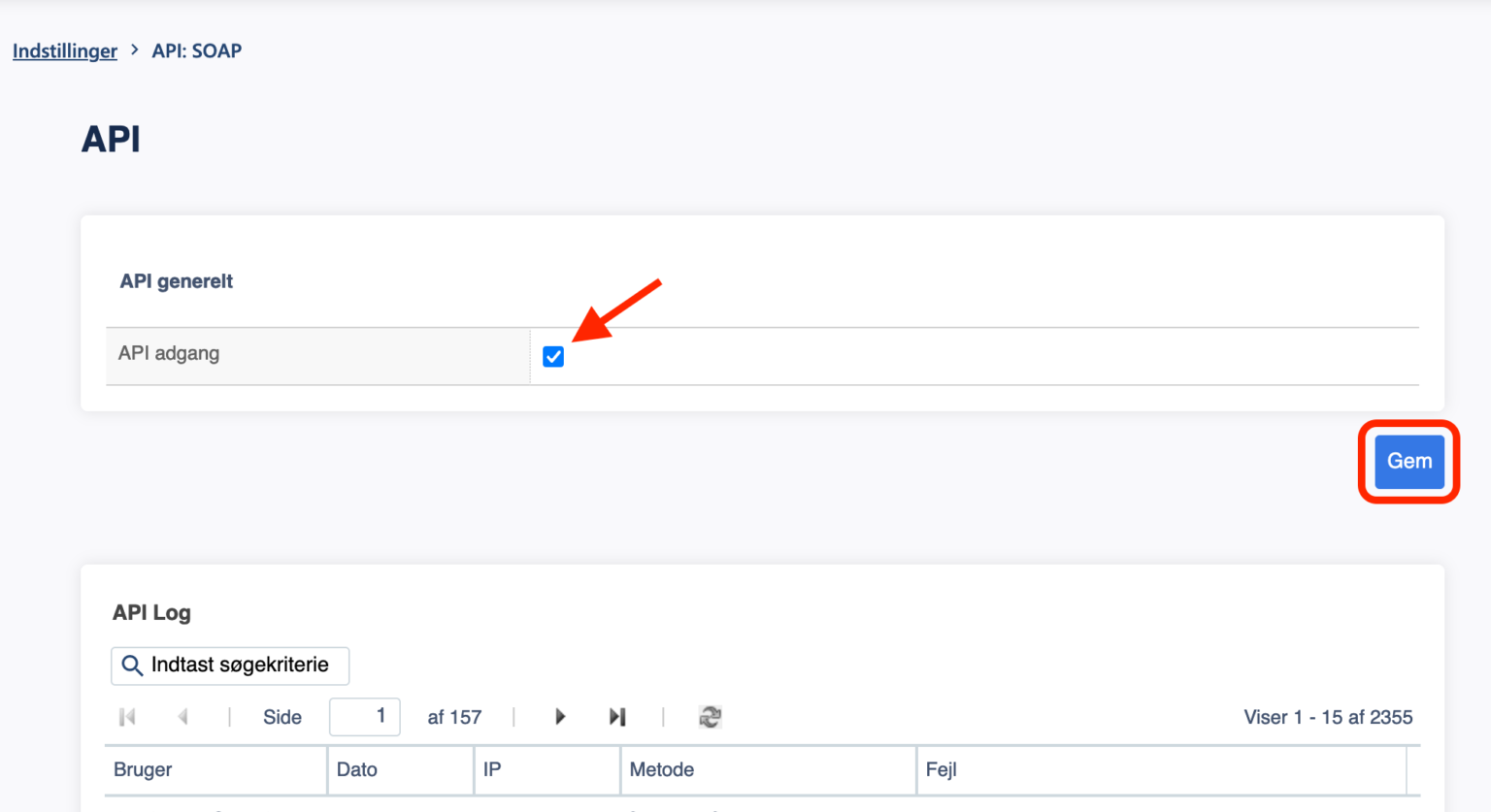
Ora andate a Impostazioni e preferenze > API SOAP

Abilitare l'accesso all'API.

Impostazione dei webhook
I webhook notificano a Vendino gli aggiornamenti importanti del vostro negozio online. Sono uno strumento importante per la sincronizzazione di Vendino con il vostro negozio online. I webhook possono essere un po' avanzati da configurare in DanDomain, ma seguiteci qui sotto e vi accompagneremo per mano durante la configurazione. Prima di iniziare, ricordiamo che è necessario creare 2 webhook. La procedura guidata sembra ripetersi, ma è bene tenere presente che i valori da inserire sono sempre diversi!
Vai a Impostazioni e preferenze > Ganci web
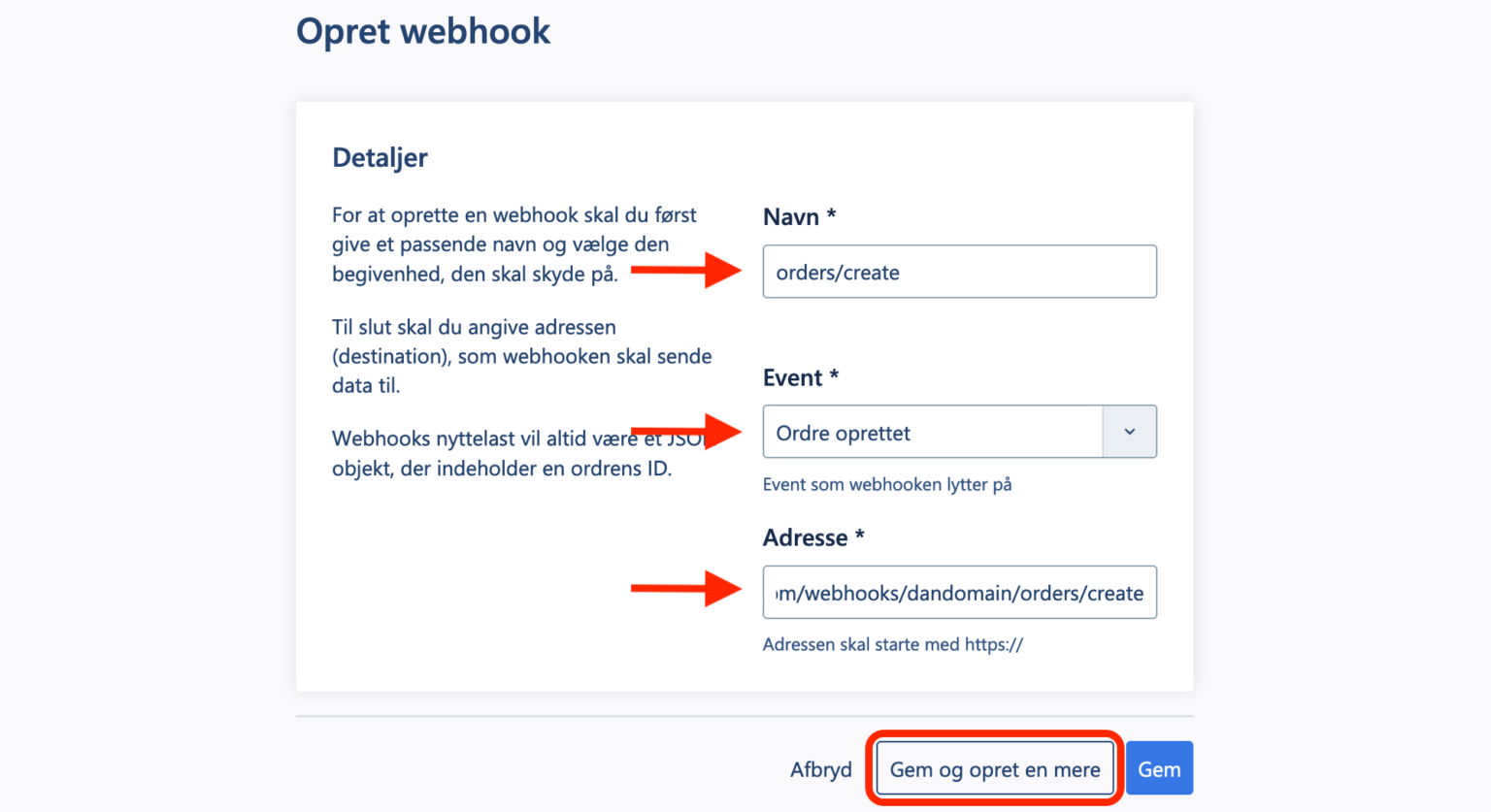
Creare il primo webhook con i seguenti valori:
Nome: ordini/creare
Evento: Ordine creato Indirizzo: https://api.vendino.com/webhooks/dandomain/orders/create

Creare il secondo webhook con i seguenti valori:
Nome: ordini/aggiornamento
Evento: Ordine aggiornato
Indirizzo: https://api.vendino.com/webhooks/dandomain/orders/update

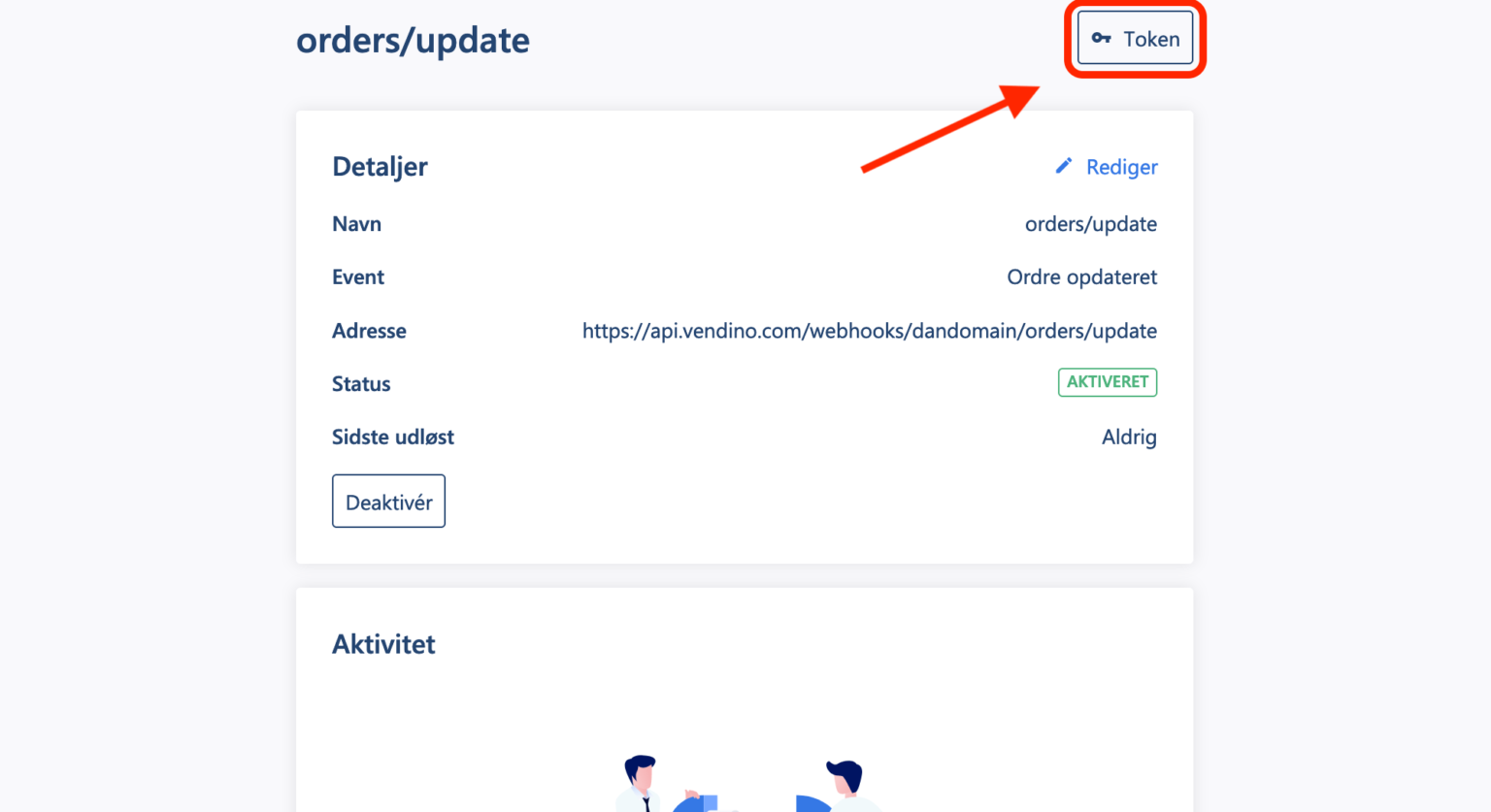
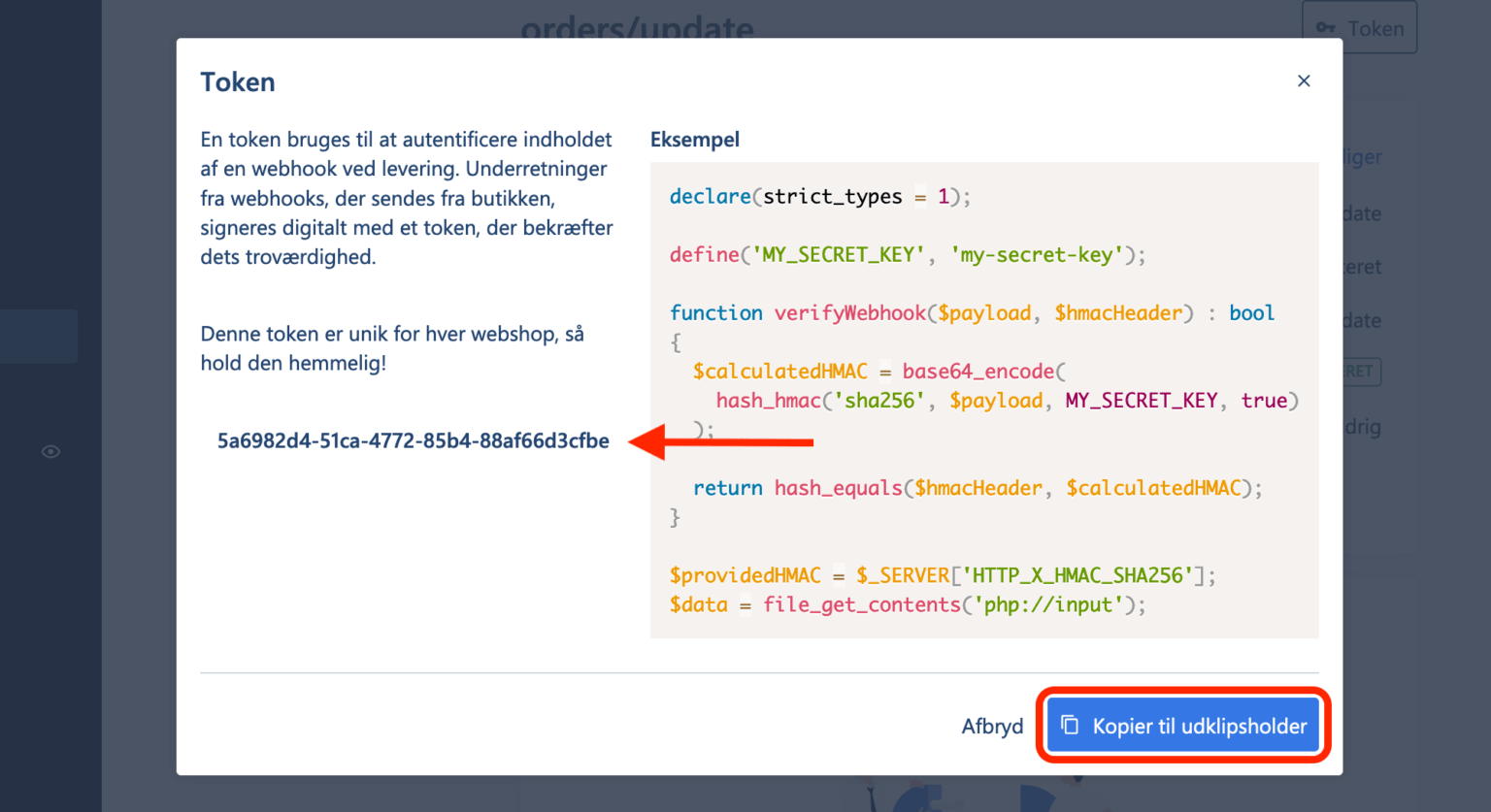
Dopo la creazione del secondo webhook, fare clic su Gettone.

Salvare/annotare il token webhook. Ne avrete bisogno nella prossima sezione.

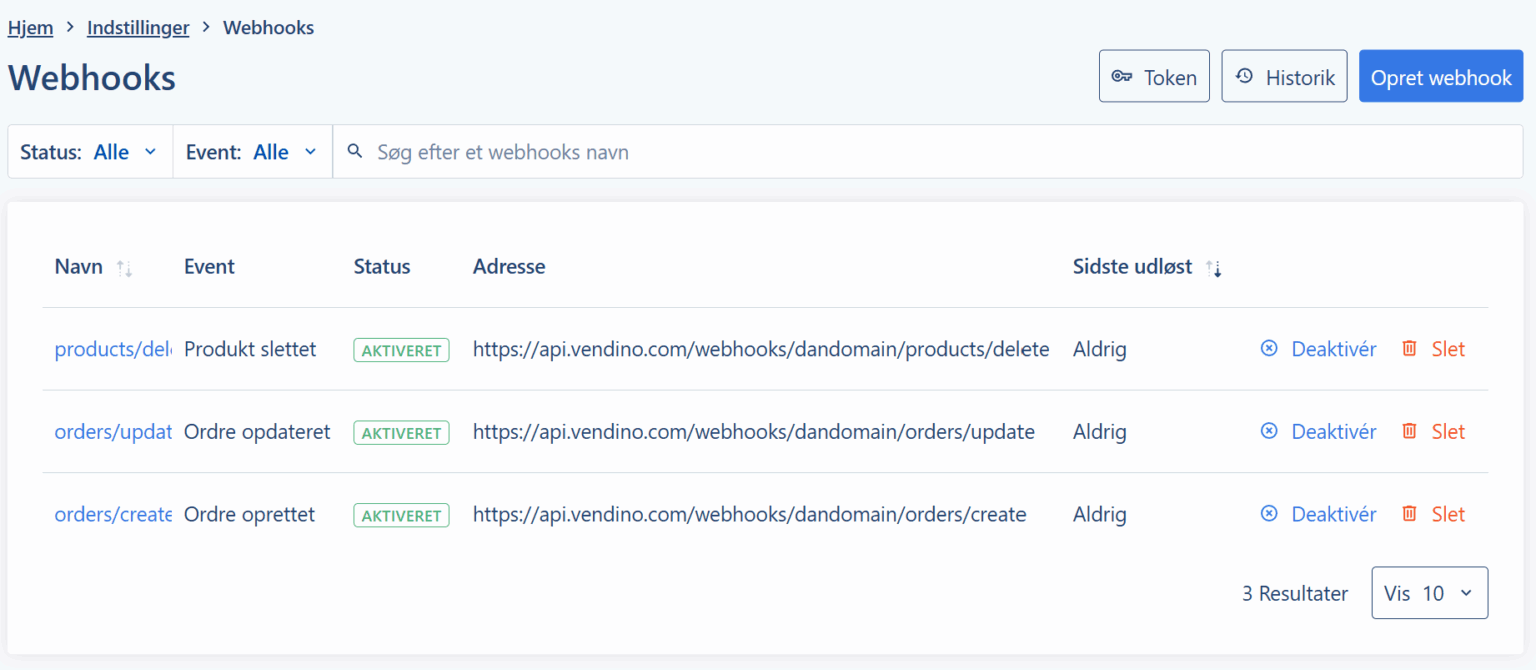
Tornare all'elenco dei webhook e verificare che sia simile a quello riportato di seguito:
Creare DanDomain in Vendino
Ci siete quasi. Ora arriva il finale! Ora è necessario creare DanDomain in Vendino. Ricordate di avere pronti sia l'utente API che il token webhook prima di iniziare.
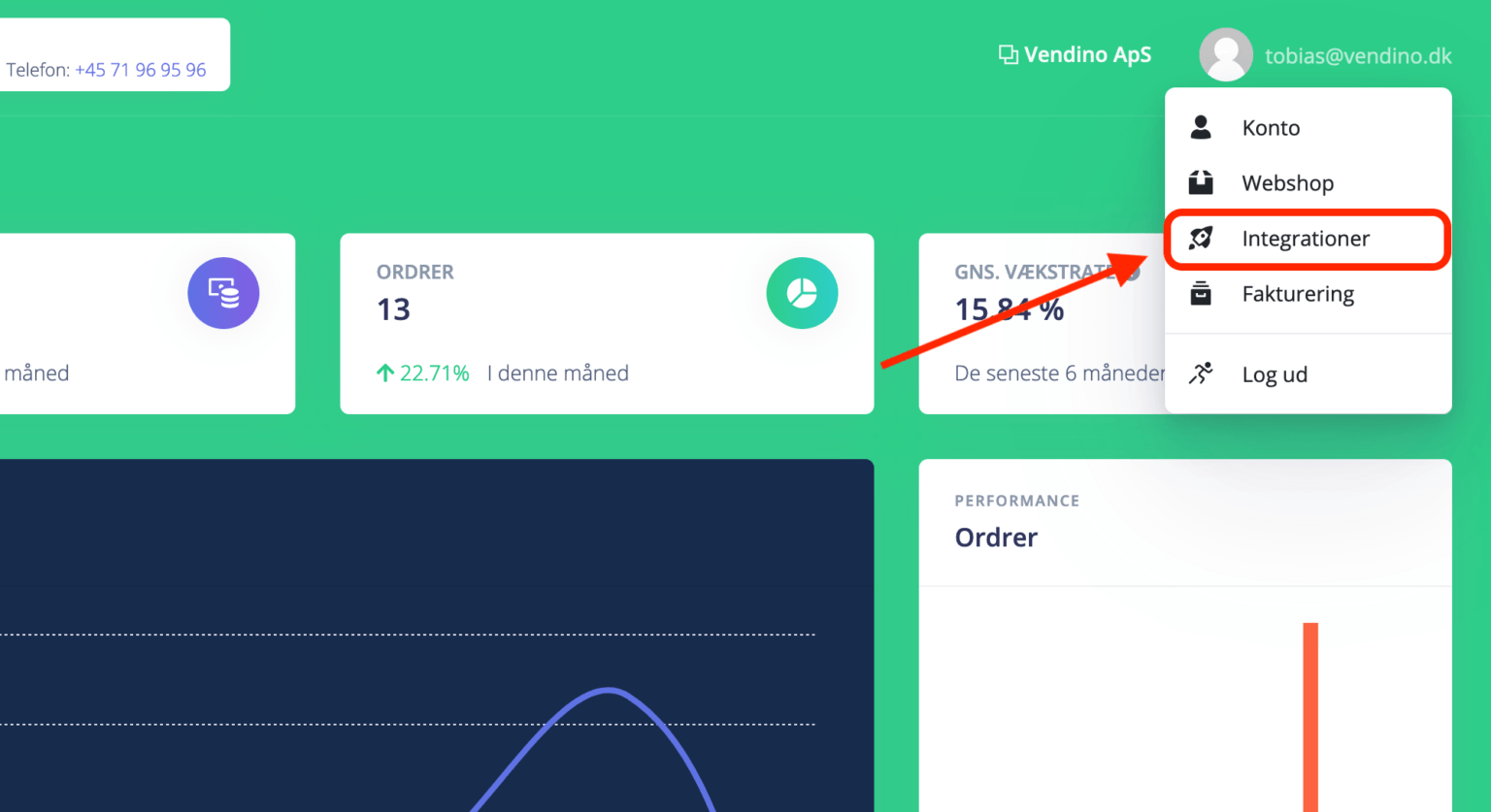
- Aprite Vendino e andate alla voce Integrazioni.

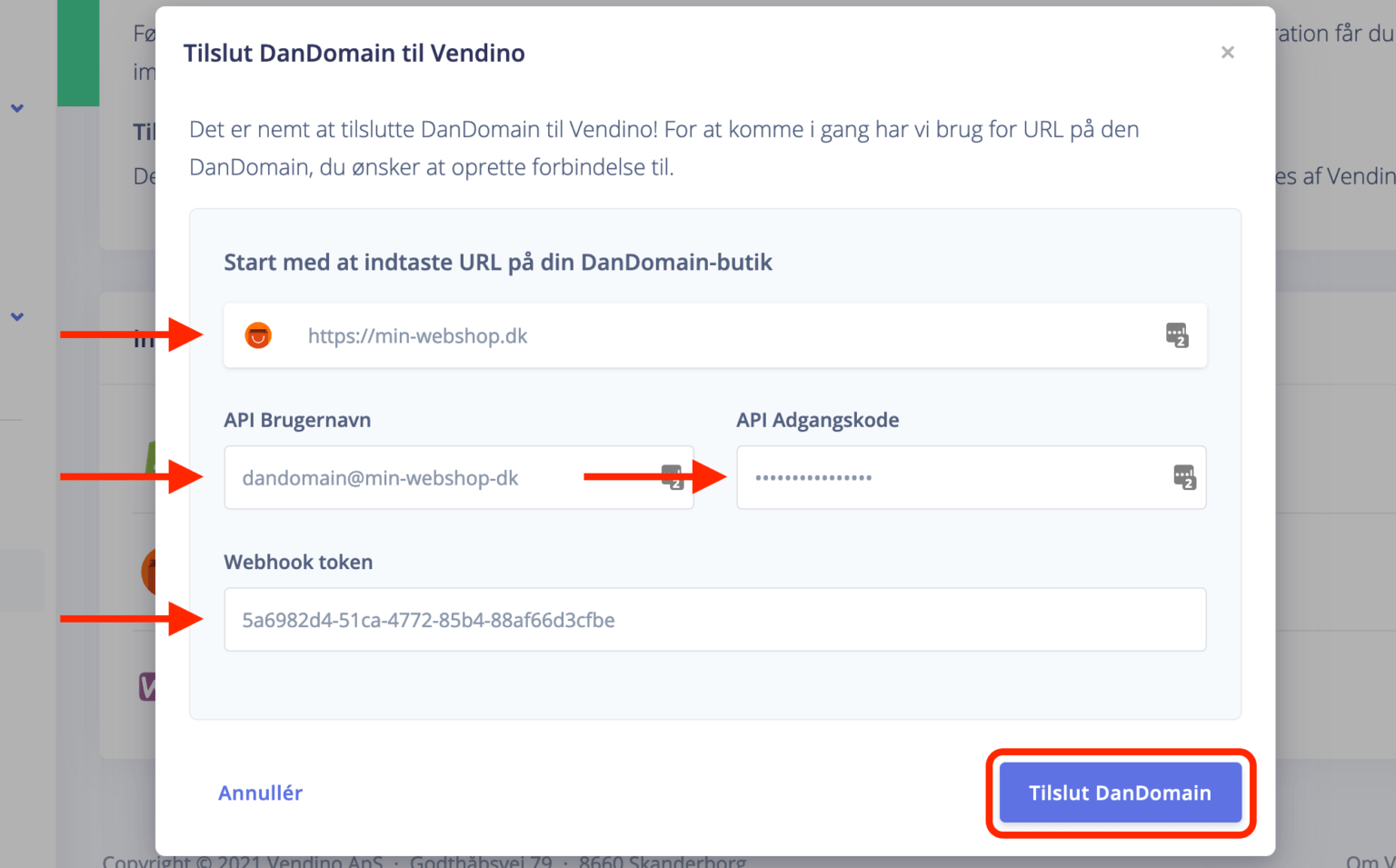
2. Selezionare DanDomain dall'elenco e inserire l'URL, l'utente API e il token webhook.

Tutto qui! Il vostro negozio web DanDomain è ora collegato a Vendino.


Lascia un commento